The Ultimate Guide to Modern Website Layout Trends
In the ever-evolving electronic landscape, modern-day site design patterns play an important role in forming customer experience and interaction. From the surge of minimalist style concepts that prioritize simplicity to the influence of strong typography in defining brand identity, each aspect contributes to a cohesive on-line visibility.
Minimalist Design Principles
Minimalist design principles stress the concept that less is much more, supporting for simpleness and capability in visual interaction. This strategy remove unnecessary components, concentrating instead on essential parts that convey the intended message efficiently. By prioritizing clarity, minimalist layout boosts individual experience, enabling visitors to browse internet sites effortlessly.
Core tenets of minimalist design include using sufficient white area, which creates a feeling of balance and company. This unfavorable room not just routes the customer's focus to crucial elements however additionally fosters a relaxing aesthetic environment. Additionally, a restricted color combination is frequently used, using soft tones or single plans to keep visual communication and avoid frustrating the individual.
Typography plays a crucial role in minimalist design, where legible fonts are chosen for their simplicity and effectiveness in communicating material. Pictures and graphics are used sparingly, ensuring that they offer a function rather than sidetrack from the general message. Eventually, minimal design principles grow a focused setting that urges customers to engage with the content, improving the total performance of modern web site style. This fad mirrors a growing gratitude for thoughtful, user-centric aesthetic appeals in electronic spaces.
Strong Typography Selections
Embracing bold typography options has actually ended up being a specifying feature of modern website layout, as it effectively records attention and communicates strong messaging. Designers are increasingly using typography not simply as a functional aspect yet as an essential aesthetic element that enhances the general visual and individual experience.

Additionally, the association of vibrant typography with minimal design concepts permits striking contrasts, boosting readability while preserving visual appeal. Using whitespace around bold text better stresses its relevance, guaranteeing that the message reverberates with the audience.
As electronic landscapes come to be more affordable, leveraging bold typography enables brands to distinguish themselves and leave a long-term impact. The mindful selection of fonts and their application can stimulate feelings, establish tone, and drive action, making strong typography an important device in modern-day website design. Eventually, it is an effective way to improve narration and guarantee that vital messages are not only seen but also really felt.
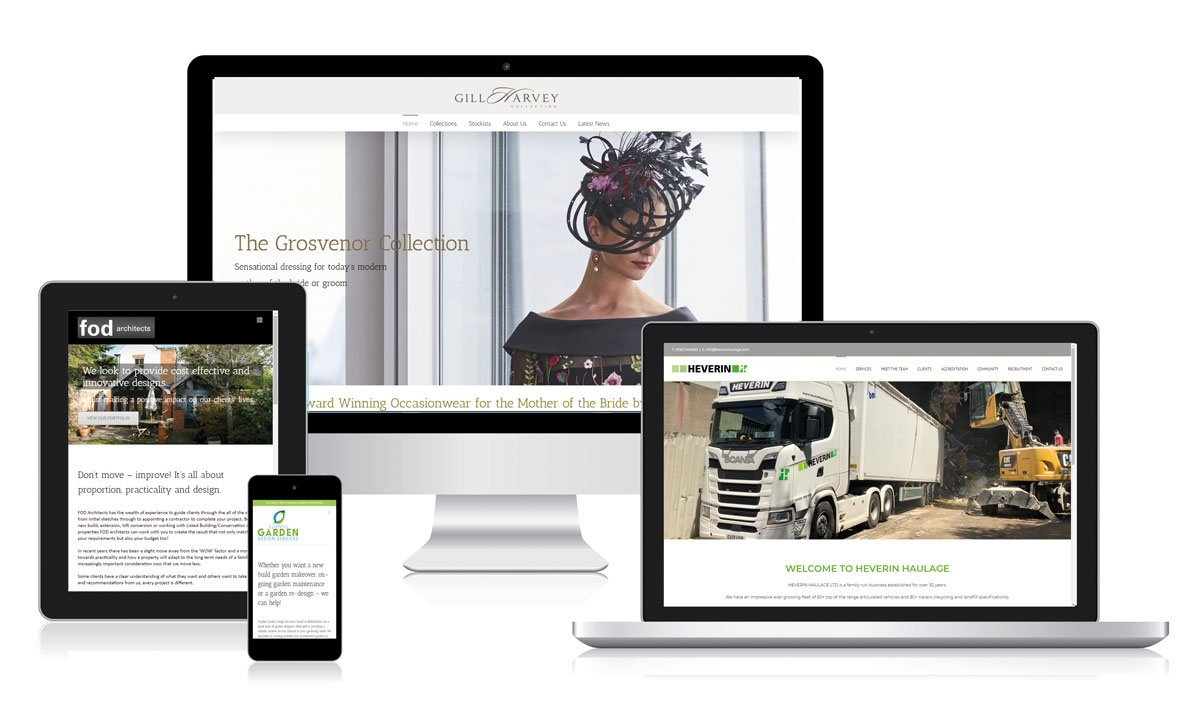
Receptive and Mobile-first Layout
Mobile-first and responsive layout has arised as a critical concept in contemporary internet site advancement, mirroring the increasing dependence on mobile tools for accessing on-line web content. As customer behavior changes towards mobile surfing, designers have to prioritize developing experiences that adapt seamlessly across different display sizes and resolutions.
A responsive design makes certain that a website automatically changes its design, images, and capability based on the device being utilized. Mobile-first design supporters for creating web sites originally for smaller sized screens, subsequently scaling up to larger displays.
Carrying out mobile-first and receptive concepts not just caters to individual preferences but likewise aligns with search engine optimization (SEARCH ENGINE OPTIMIZATION) practices. Major online search engine, like Google, focus on mobile-friendly web sites in their positions, making it critical for businesses to embrace these layout strategies. In a competitive electronic landscape, embracing receptive and mobile-first layout is not just an alternative; it is necessary for ensuring accessibility and engagement with a diverse audience.
Involving Microinteractions
Microinteractions play a pivotal role in improving customer engagement and total website experience, especially in the context of mobile-first and responsive layout. These refined layout components provide prompt feedback to customers, making interactions more enjoyable and intuitive. Examples consist of button animations, notification signals, and packing indications, which not only overview users however additionally produce a feeling of connection with the user interface.
Integrating appealing microinteractions can dramatically enhance use by minimizing cognitive lots. When individuals obtain auditory or aesthetic responses upon carrying out actions, such as clicking a button or submitting a form, read the article they feel a lot more certain in their choices. This promotes a smoother navigating experience, inevitably boosting user retention.

As site design trends remain to develop, the significance of microinteractions can not be overemphasized. They function as the subtle yet powerful touchpoints that change average communications right into remarkable experiences, consequently raising the overall efficiency of modern-day website design.
Sustainable Website Design Practices
Sustainable web design methods are becoming significantly important as the digital landscape grows and ecological problems increase. Programmers and developers are acknowledging their responsibility to develop web sites that not only serve individual demands but likewise lessen ecological influence. This technique incorporates numerous vital approaches.
To start with, maximizing energy consumption is paramount. Web sites need to be designed to pack rapidly and successfully, which lowers web server energy use and enhances customer experience. Techniques such as picture compression, lessening HTTP requests, and utilizing modern coding techniques add substantially to address this goal.
Secondly, selecting environment-friendly hosting suppliers is vital - website design. Lots of organizing business are now powered by renewable resource sources, making it possible for internet sites to run in an extra lasting fashion. This option reflects a commitment to lowering carbon impacts
Furthermore, taking on a minimal style can improve sustainability. Fewer aspects on a page result in less information transfer, which not only speeds up loading times yet likewise saves sources.
Finally, promoting digital availability ensures that sites reach a bigger audience without unnecessary bloat, lining up customer experience with ecological responsibility. By integrating these sustainable practices, web designers can contribute favorably to both individual interaction and the earth's well-being.
Conclusion
In summary, contemporary internet site style patterns emphasize the combination of minimalist principles, vibrant typography, and receptive style to boost user experience. Involving microinteractions add to memorable interactions, while sustainable practices advocate for environmentally conscious development. Jointly, these components not only boost visual charm however additionally enhance capability, ensuring that sites are both aesthetically striking and straightforward. Embracing these fads is important for producing impactful electronic experiences that resonate with users in a significantly competitive online landscape.
In the ever-evolving electronic hop over to here landscape, modern internet site layout trends play an essential role in forming user experience and interaction. By focusing on quality, minimal design boosts user experience, allowing site visitors to browse websites effortlessly.
Ultimately, minimalist layout concepts grow a focused environment that motivates customers to engage with the material, improving the overall efficiency of modern-day internet site design.Microinteractions play an essential role in enhancing user involvement and general website experience, particularly in the context of responsive and mobile-first design.In recap, modern website design fads highlight the integration of minimalist principles, bold typography, and responsive design to enhance customer experience.